Wer nicht dabei war oder einfach nachlesen will: Hier ist der Vortrag von Jens Fauldrath auf der SMX 2021 als Blog-Beitrag zu lesen.
Interne Verlinkung und Mobil-only-Indexierung – da werden Viele jetzt sagen: Machen wir doch schon! Die Frage, die man sich jedoch stellen muss, ist, ob wir das wirklich tun oder einfach nur unsere Seiten auf responsive stellen.
Denn unsere interne Verlinkung haben wir weiterhin durch die Desktop-Brille betrachtet und ausgerichtet. Ein Blick auf aktuelle Präsentationen zeigt mir, dass wir noch immer auf den Desktop fokussiert sind.
Informationsarchitektur neu denken
Daher müssen wir die Informationsarchitektur so umsetzten, dass sie mobil sinnvoll ist. Generell handelt es sich bei einer Informationsarchitektur um ein strukturelles Design von Informations-Systemen. Das Ziel ist immer, die Auffindbarkeit und Nutzbarkeit von Informationen zu unterstützen. Egal ob Nutzer über Suchmaschinen zu uns finden oder sich auf unserer Website bewegen.
Dies ist ein strukturelles und konzeptionelles Thema, das auch auf die User-Experience einzahlt. Und dann kommt auch schon der SEO-Aspekt des Themas zum Tragen: Weil die Verknüpfung von Inhalten über Links erfolgt, müssen wir ein mobiles Verständnis aufbauen.
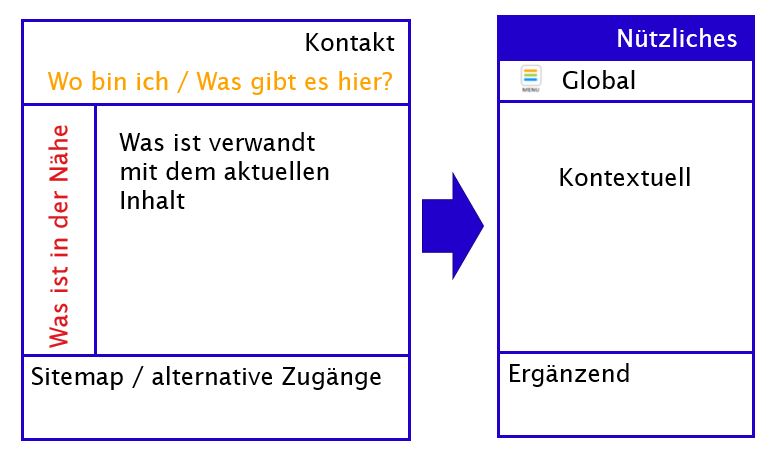
Der erste Schritt ist daher, die Navigationsbereiche auf dem Desktop zu abstrahieren und zu betrachten.

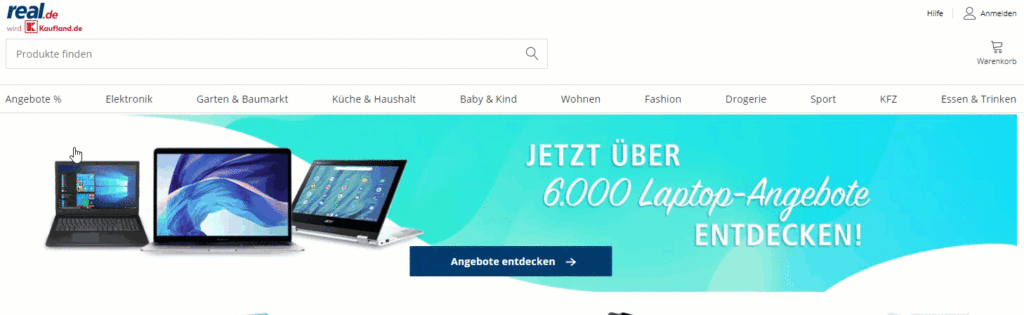
In der Desktop-Ansicht sind alle Navigationspunkte auf einem Blick zu sehen, man weiß immer, wo man gerade ist und was es alles gibt.
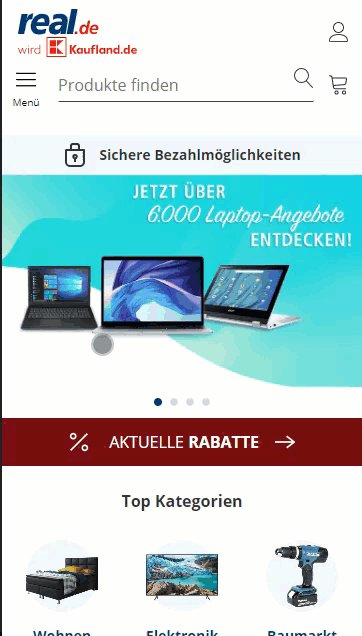
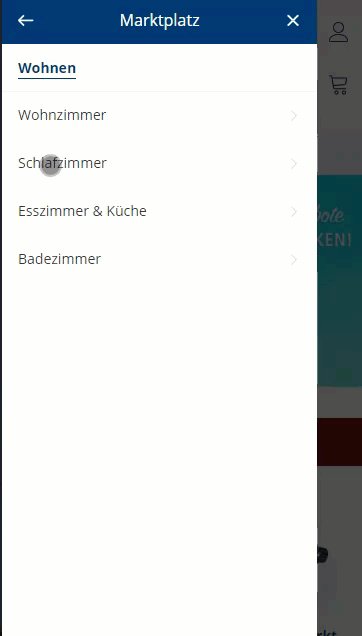
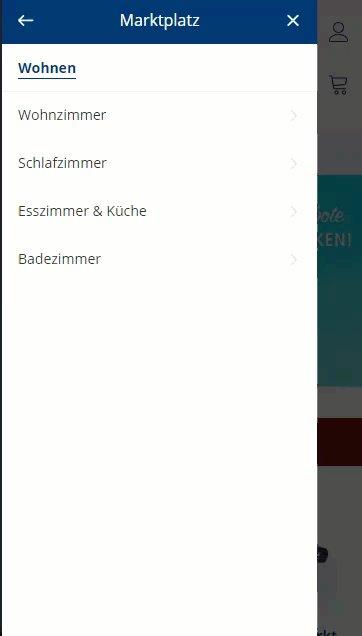
Die mobile Seite jedoch hat sehr viel weniger Platz zur Verfügung. Dann wandert alles aus dem Hauptmenü in das Burger-Menü.

Wenn wir die Desktop-Navigation auf unsere mobile Seite übertragen, dann stehen wir vor folgenden Problemen:
- Versteckte Hauptnavigation kann nicht mehr den Inhalt der Website beschreiben
- Drop-Down-Menüs zeigen optisch nicht direkt, wie man näher zum Ziel kommt
- Ergänzende Navigation wird gerne gekürzt, obwohl diese oft genutzt wird
Somit entfallen für Nutzer und Suchmaschinen wichtige Informationen zur Bewertung und Orientierung.
Können wir die geringere Fläche auch zu einem Vorteil ummünzen?
Dazu schauen wir uns folgende drei Themen an:
- Umgang mit dem Burger-Menü und der Hauptnavigation
- Wie behandelt man Breadcrumbs?
- Wie geht man mit kontextueller Verlinkung um?
1. Burger-Menü und Hauptnavigation
Die Desktop-Ansicht mit Hauptnavigation zeigt uns alles, was es auf der Seite gibt, verlinkt allerdings auch auf alles, was da ist. Mit den Drop-Down-Menüs kommt der Nutzer schnell und unkompliziert genau dahin, wo er hin will.

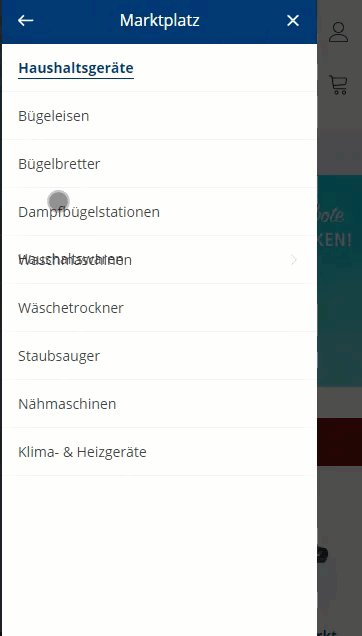
Das wird mit einem Burger-Menü schon sehr viel schwieriger. Wir müssen Menüpunkte anklicken, um weitergeführt zu werden. Haben wir uns vertan oder finden wir das Gesuchte nicht , müssen wir zurück gehen, ebenfalls wieder per Klick. Das ist alles insgesamt weniger komfortabel.

Daher stellen wir uns die Frage, wie radikal wir sein können, wenn wir die Navigation ändern. Wie viele Nutzer nutzen das Burger-Menü und wie viele Leute ignorieren es? Aus SEO-Sicht können wir den Linkgraph fokussieren, da nicht alle Bereiche gleich wichtig sind.
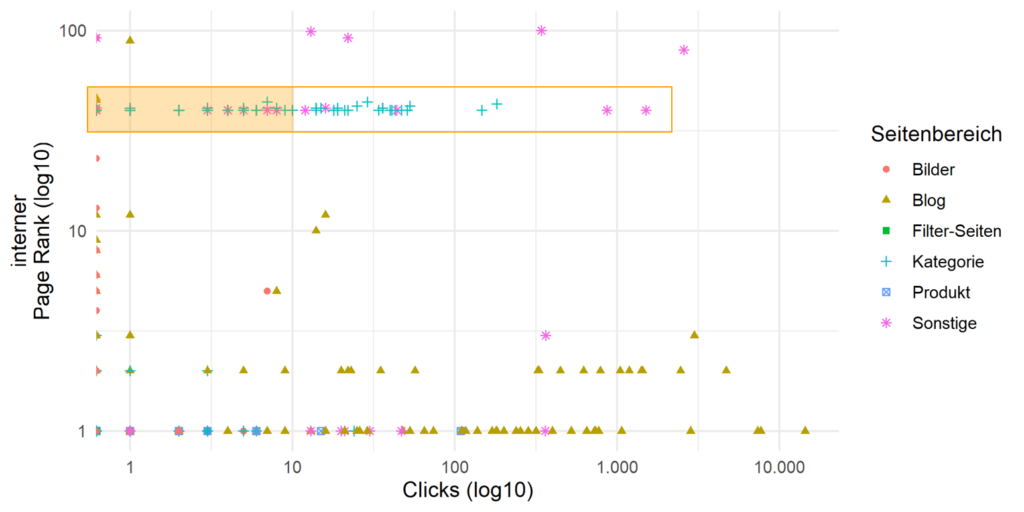
Um auszuwerten, wie stark einzelne Kategorien wirklich von Nutzern angesehen werden, schauen wir auf die Klicks und gleichen diese mit dem internen Page Rank ab:

Wir erkennen, dass die Kategorien alle den gleichen Wert im internen Page Rank haben, da sie in der Navigation liegen. Durch den Abgleich sehen wir aber auch, wie wichtig eine Kategorie ist, oder eben auch nicht.
Wer jetzt noch argumentiert, dem kann ich entgegenhalten: Das Burger-Menu zeigt keine einzige Kategorie. Egal, ob wichtig oder unwichtig.
Aus diesem Abgleich und der praktischen Handhabung sollten wir einen Schluss ziehen: Wir sollten das Menü deutlich verschlanken und pro Kategorie sollte es nur eine bestimmte Anzahl Unterkategorien geben. Den Rest können wir auf eine Verteilerseite geben.
Wollen wir uns verschlanken und nur die wichtigsten Sachen im Menü zeigen, dann müssen wir stärker beschreibende und sinnvollere Ankertexte etablieren.
Bleibt also der Ansatz:
- Vollständigkeit nicht mehr notwendig.
- Reduzierung auf Top-Kategorien.
- Visuelle Trenner und Benennungen einfügen.
- Verteilerseite mit Schnellzugang zu allen anbieten.
Die Vorteile, die daraus entstehen, sind:
- Einfacher zu bedienen, auch für B & C Rubriken.
- Fokussierung des internen Linkgraphen von der Startseite auf Business-Ziele.
- Linktexte können spezifischer formuliert werden.
2. Breadcrumbs
Viele haben die Breadcrumb-Navigation für ihre mobilen Seiten gar nicht mitgenommen und lassen sie daher unter den Tisch fallen. Das Argument war bisher immer, dass die Breadcrumb-Navigation gerne mal mehrzeilig werden kann und dann viel Platz in der mobilen Ansicht einnimmt. Aber dafür gibt es Best Practices. Der Spiegel zum Beispiel integriert die Breadcrumb-Navigation als Slider zum Wischen. Damit bleibt die Navigation einzeilig. Der letzte Punkt der Navigation ist gleichzeitig der Titel des Dokuments. Der Vorteil ist, dass man den letzten Breadcrumb-Teil als H1 nutzt und damit noch einmal ein starkes Signal als Google sendet.
Wenn einem die Slider-Variante nicht zusagt, dann gibt es noch immer die Möglichkeit, die Navigation ans Ende der Seite zu setzen. Somit hat man zumindest noch das Signal an Google, welche Struktur der Seite zu Grunde liegt. Eine Information, die an Wichtigkeit nicht zu unterschätzen ist.
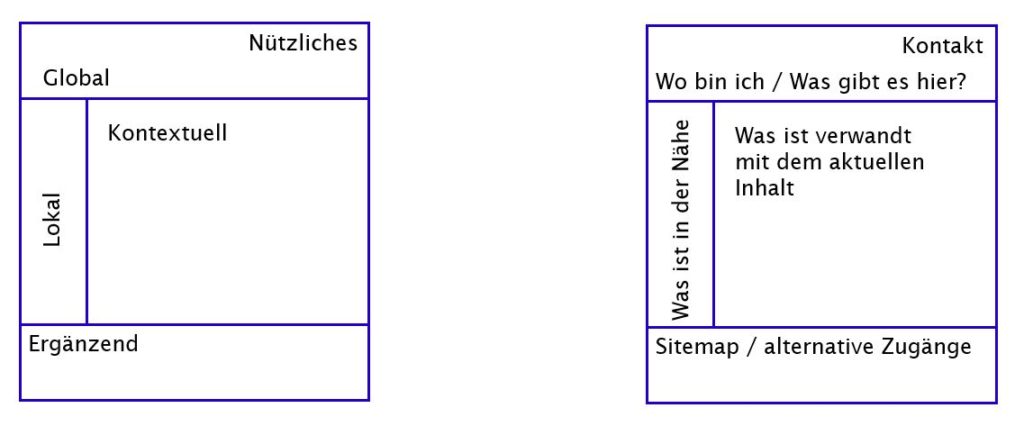
3. Kontextuelle Verlinkung
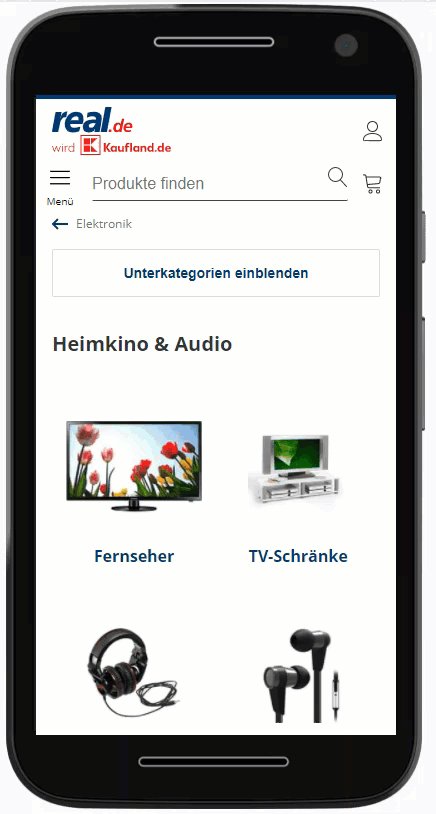
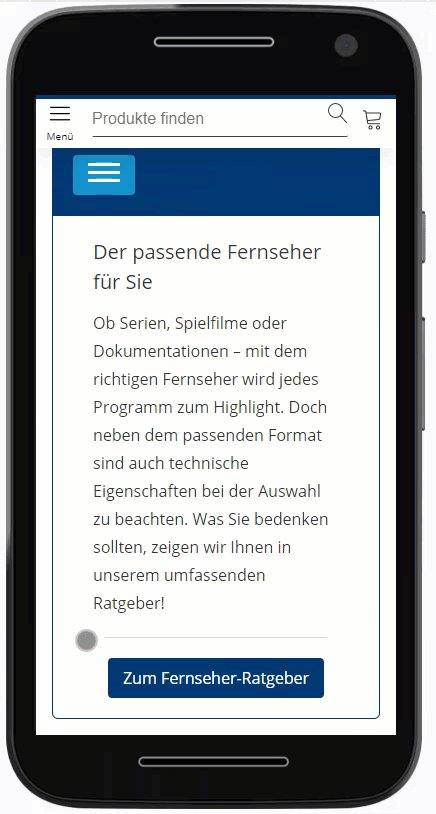
Mobile muss man sich die Frage stellen, was eigentlich der wichtigste Inhalt der Seite ist. Sind es tatsächlich die 352 Produkte, die man gar nicht auf einen Bick sehen kann, oder sind es vielmehr die Filter, mit denen ein Nutzer seine Suche möglichst sinnvoll und zielführend einschränken will?
Warum also nicht die Filter einmal prominent anbieten und zeigen? Denn so können wir zu einer strukturierten Führung durch die Seite in die Tief kommen.

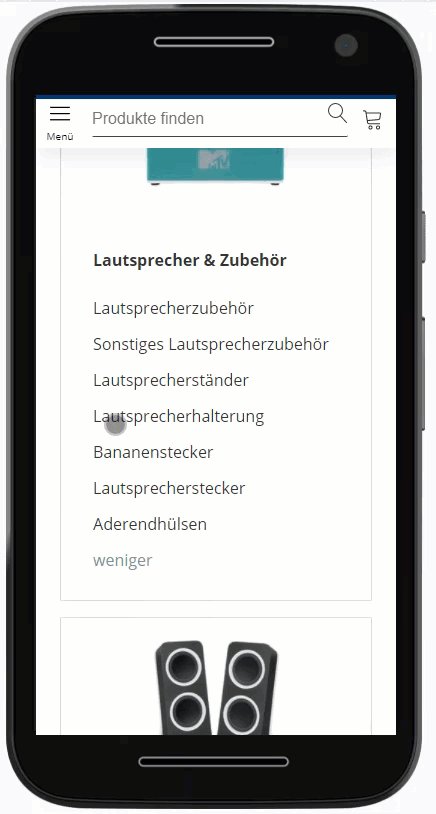
Für mobile bedeutet es, dass wir gut gemachte Kategorieseiten brauchen, um dies umzusetzen. Solche Seiten gibt es schon und sie zeigen die jeweilige Kategorie mit einem Beispielbild als wichtigsten Inhalt. Gezeigt werden die wichtigsten Kategorien. Darunter sind die Top-Seller als Slider angeordnet. Ein Slider mit den verfügbaren Marken ist darunter zu sehen. Das ist auch sehr sinnvoll, denn Marken helfen Menschen, sich zu entscheiden. Darunter findet sich eine Verlinkung auf den Ratgeber zu der Kategorie. Als nächstes sieht der Nutzer zu jeder Kategorie die passende Unterkategorie, bei der teilweise die Marken gleich mitangezeigt werden. Der Nutzer wird so in die Tiefe der Seite geführt, was sinnvoll ist.
Die drei SEO-Ideen für die Optimierung der mobilen internen Verlinkung daher noch einmal auf einen Blick.
Bürger-Menü neu denken:
- Entschlacken und auf das Wesentliche beschränken
- Beschreibende Linktexte verwenden
- Rest auf Verteilerseiten abbilden
Breadcrumb mobile nicht vergessen:
- Egal, ob oben oder unten
- Als Swipe-Element verwenden
- Denkt über den letzten Eintrag nach
Kategorieseiten:
- Keine Wühltische bauen
- Nutzer strukturiert durch das Angebot führen
- Verlinkung & Texteinsatz bewusst planender mobilen internen Verlinkung daher noch einmal auf einen Blick.

Jens Fauldrath
Geschäftsführender Gesellschafter
Ich habe von 2006 bis 2012 das SEO-Team für t-online.de aufgebaut. Dabei war es essenziell, Redaktion, Produktmanagement und IT gleichermaßen zu berücksichtigen und in den Veränderungsprozess einzubinden. Dieses haben wir erreicht, indem wir die vorhandenen Prozesse erhoben und SEO möglichst aufwandneutral in diese integriert haben