SEO Plugins in Chrome erleichtern die Arbeit eines jeden SEO erheblich. Viele Browser Erweiterungen ersparen einem eine Menge Arbeit, da mühselige Aufgaben nicht mehr manuell ausgeführt werden müssen. Wir zeigen Euch SEO Plugins für Chrome, die wir selbst in unserer Agentur für die Suchmaschinenoptimierung nutzen.
Ein kleiner Hinweis: Uns ist durchaus bewusst, dass manche der Plugins sich in den Funktionen doppeln – allerdings arbeitet nicht immer jeder gleich und oftmals hat jedes der hier genannten Plugins ein weiteres Feature, das dafür sorgt, dass wir es gerne für die Suchmaschinenoptimierung installieren.
Dokumentanalyse
SEO META in 1 CLICK
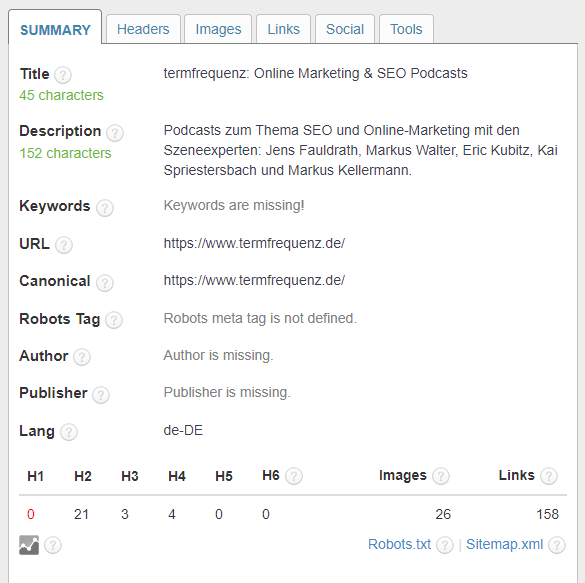
Dieses SEO Chrome Plugin SEO META in 1 CLICK zeigt mit nur einem Klick alle wichtigen Informationen zur aufgerufenen URL und das weit über die einfachen Meta-Angaben. Du siehst unter anderem alle Überschriften, Links, Bilder mit den dazugehörigen Bild-Attributen oder auch die Description.

Die Reiter Header, Images, Links und Social bieten dann einen Detailblick auf die jeweiligen Punkte. In Summary siehst DU, wie die Seite in den SERPS aussehen könnte. Headers zeigt die hierarchische Struktur der H-Überschriften, Images und Links die jeweilige Anzahl sowie die genauen Elemente und Social bietet einen Überblick der implementierten Social-Media- (Facebook OpenGraph / Twitter Cards) und Schema.org-Markups.
Besonders hervorzuheben ist jedoch der letzte Reiter Tools, der einem die tägliche Arbeit wirklich erleichtert.

Hier wird Euch eine Fülle von Links geboten, mit denen Ihr die URL der aktuellen Webpage an unterschiedlichste Dritt-Tools zur Validierung senden könnt. Statt die URL der Seite manuell zu kopieren, das jeweilige Tool aufzurufen und sie dort einzufügen, erledigt Ihr das nun mit einem Klick. Eine echte Zeitersparnis bei der Optimierung.
Auch im Reiter Images gelangt Ihr mit nur einem Klick zu PageSpeed Insights und könnt Euch direkt ein Überblick über die Ladezeit verschaffen.
Ryte Structured Data Helper
Mit dem Ryte Structured Data Helper lassen sich mit einem Klick die strukturierten Daten einer Webseite visualisieren und validieren. So erhält man schnell einen Überblick über die einzelnen verwendeten strukturierten Auszeichnungen und bekommt mögliche Fehler und Warnungen übersichtlich angezeigt.

Zusätzlich zur Übersicht gelangt man über die unterstrichenen Eigenschaften auf die passende Seite von Schema.org, um mehr über die entsprechenden Anforderungen und Verwendung zu erfahren.
SEO-Dashboard
Das SEO-Dashboard hilft Dir bei Deinen täglichen SEO-Routinen. Über das Dashboard kommst Du mit einem Klick zu den wichtigen Kennzahlen und Features der gängigsten SEO Tools, wie SISTRIX, Ryte oder Ahrefs. Es ist damit vergleichbar zum vorgenannten Tools-Reiter des Plugins SEO META in 1 Click, bietet aber noch deutlich mehr Möglichkeiten und vor allem tiefere Einstiege in die gängigen Tools der Suchmaschinenoptimierung.

So könnt Ihr mit einem Klick die aktuellen Rankings der Seite in der Google Search Console öffnen, die Top-10-Rankings aus SISTRIX abfragen (sowohl für den Host im Allgemeinen als auch für die spezifische URL), die Top-verlinkenden Seiten via Ahrefs anzeigen und vieles, vieles mehr.
Besonders häufig von Euch genutzte Abfragen für Eure Optimierung könnt Ihr über das Sternchen am Anfang der Liste fixieren.
Übrigens hat unser termfrequenz Moderator André Goldmann dieses Plugin entwickelt. Bei Fragen könnt Ihr Euch an ihn melden oder hört doch einfach seinen spannenden Podcast für gute Websites!
Web Developer
Viele der durch die Extension Web Developer bereit gestellten Funktionen findet man so oder in ähnlicher Form in anderen Plugins oder in den Chrome-DevTools.

Was die Web Developer allerdings auszeichnet, ist die Bereitstellung dieser Funktionen an einer Stelle. Dadurch sind sie in der täglichen SEO-Arbeit nur ein resp. maximal zwei Klicks entfernt und damit deutlich komfortabler zu nutzen.
Das schnelle Anzeigen des Response Headers, die Darstellung aller Alt-Texte von Bildern oder das Umranden aller Überschriften – um nur einige wenige Beispiele der Funktionen zu nennen – arten damit nicht in Klickorgien aus.
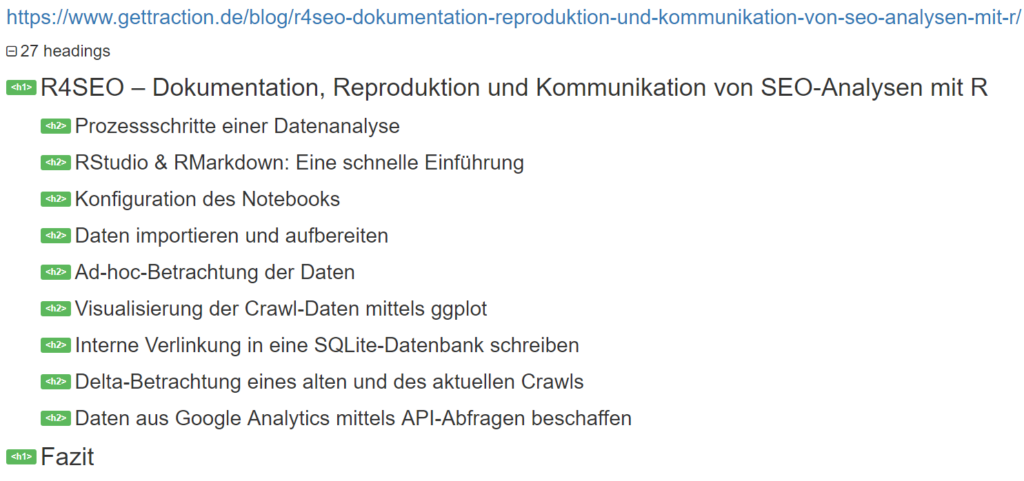
Des Weiteren bietet das bietet das Plugin die sehr praktische und von uns oft genutzte Funktion „View Document Outline“ im Reiter „Information“ an. Diese Funktion stellt die Überschriften-Struktur übersichtlich dar.

Für eine tiefergehende Detailbetrachtung greift man dann aber doch lieber auf dedizierte SEO Tools oder die hauseigenen Chrome-DevTools zurück.
Google Analytics Tracking Monitor
Der Google Analytics Tracking Monitor macht genau das, was Du auf dem Screenshot siehts. Sie zeigt Dir die Anzahl der Google-Analytics-Properties, Pageviews und Hits an. Das Ganze direkt in der Extensions-Bar, ohne, dass Du etwas anklicken musst. Feuert ein Event oder wird blockiert, gibt es einen farblichen Indikator.

View Rendered Source
Mit dem View Rendered Source Plugin lassen sich der gerenderte und initiale Quelltext einer Seite mit einander vergleichen. Perfekt um zu verstehen, wie Google einzelne Seiten sieht.

JavaScript
Quick Javascript Switcher
Das SEO Plugin Quick Javascript Switcher ermöglicht Dir die Aktivierung und Deaktivierung von Javascript mit nur einem einzigen Klick – nicht mehr und nicht weniger.
Links und Redirect
NoFollow
Und noch ein Single-Purpose-Plugin. Die Extension NoFollow zeigt Dir auf Webseiten die nofollow-Links. Diese werden mit einem rot gepunkteten Kasten markiert. Somit musst Du nicht mehr den HTML-Quellcode ansehen, um zu erkennen, wie das Link Attribut ist.

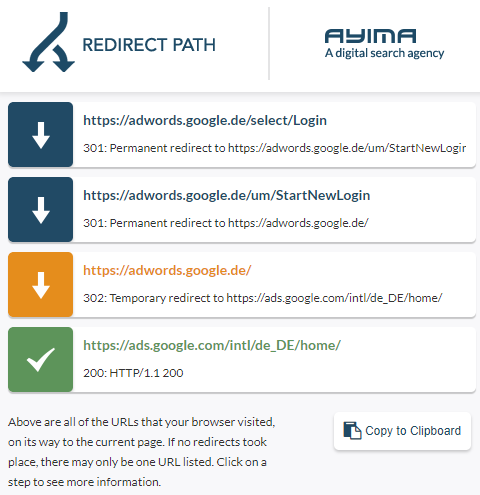
Redirect Path
Auch beim Redirect Path geht es nur um eine Funktionalität. Mit diesem SEO Plugin kannst du die Weiterleitungen (Redirection) von Webseiten erkennen. Es werden Dir alle Pfade der Weiterleitungen angezeigt und welcher Status Code für die Suchmaschine mitgegeben wurde. Dadurch können Verlinkungen ziemlich leicht überprüft werden.

Tracking
Ghostery
Bei Ghostery handelt es sich um eine Datenschutz-Extension mit der Du Werbung blockieren und Tracker stoppen kannst. Du kannst Tracker sehen und selbst bestimmen, wer Deine Daten sammeln darf. Zudem beschleunigt Ghostery die Ladezeit von Seiten.

Den Datenschutz-Aspekt einmal bei Seite genommen: Wir setzen es ein, damit wir nicht in der Webanalyse unserer Kunden aufschlagen. Meist ist es nämlich dann doch nicht so einfach, unsere Zugriffe auszuschließen.
Tag Assistant
Idealerweise müsst Ihr Euch als SEO nicht selbst um korrektes Tracking kümmern. Zur Kontrolle, ob in der neue angelegten (SEO) Landingpage auch alles korrekt getrackt wird, hilft euch das Chrome Plugin Google Tag Assistant jedoch. Hier könnt Ihr schnell sehen, indem Ihr eine Session aufzeichnet, ob alle Events und Trigger korrekt funktionieren.
Page Analytics
Das Page Analytics Plugin zeigt Dir, wie Deine Nutzer mit Deiner Webseite interagieren. Das Plugin wird mit Google Analytics verknüpft. Beim Aufrufen der eigenen Seite siehst du auf einem Blick einige wichtige KPIs Deiner Webseite, wie die Absprungrate, die Aufrufzahlen oder ob Deine Besucher über Suchmaschinen auf die Webseite finden. Zudem zeigt Dir das Plugin welche Links, wie häufig angeklickt werden.

Indexierungsmanagement
Inspect Canonical
Das SEO Plugin Inspect Canonical zeigt an, wie der Status des Canonical-Tags ist. In der Chrome-Plugin-Leiste siehst Du anhand der Einfärbung des Icons direkt, ob die Seite bspw. einen selbst- oder fremdreferenzierenden Canonical-Tag aufweist, die Seite auf noindex steht oder der Canonical-Tag gänzlich fehlt. Sehr praktisch, um sich einen schnellen Überblick über die Indexierbarkeit einer Seite zu verschaffen.
Robots Exclusion Checker
Das SEO Plugin Robots Exclusion Checker meldet, ob eine robots.txt-Regel das Crawlen oder Indexieren der angezeigten URL von Suchmaschinen verhindert. Mit dem Plugin kann der Code ganz leicht kopiert werden oder mit der live robots.txt bzw. dem Quellcode verglichen werden.

Teilweise ist es somit redundant zum vorgenannten Inspect Canonical. Allerdings gibt es nicht nur die Index-, sondern auch die Follow-Anweisung an. Während Inspect Canonical einfach nur rot ist, weil die Seite auf noindex steht, differenziert Robots Exclusion Checker hier zwischen noindex und follow.
Technik und Hosting
BuiltWith
Mit diesem SEO Plugin, findest Du heraus, wie eine Webseite „gebaut“ wurde. BuiltWith zeigt Dir, welche Plugins eine Seite benutzt. Wie in dem Beispiel auf dem Bild das WordPress oder Yoast Plugin.

SERP Analyse
SERP Keyword Scraper
Der SERP Keyword Scraper vereinfacht die Keyword-Recherche. Per Mausklick können schnell und einfach die Google Suggest Vorschläge, ähnlichen Suchanfragen, ähnliche Fragen und vieles mehr aus einer SERP extrahiert und per Copy-Paste in z.B. MS Excel eingefügt werden.

SERP Snippet Scraper
Mit dem SERP Snippet Scraper lassen sich schnell und einfach alle Title & Descriptions mit entsprechendem Host, URL und Position und Keyword aus der SERP extrahieren. Per Mausklick werden die Informationen gescrapped und können per Copy-Paste direkt in Tabellenform in z.B. MS Excel eingefügt werden.

PlePer Local SEO Tool (Update)
Das PlePer Local SEO Tool ermöglicht es, alle Google My Business Daten auf einem Blick zu sehen. Die Ergebnisse werden praktischerweise direkt bei den Suchergebnissen in Google Maps angezeigt. Das schnelle Kopieren der Informationen erleichtert die Arbeit.
Die Chrome Erweiterung bietet dabei Insights zu vier Kategorien (Categories, Reviews, Attributes und Business Hours) sowie zu den spezifischen Google My Business Daten eines Suchergebnisses.
Ebenso hat das Tool Shortcuts zu den gängigen Tools, wie beispielsweise dem Mobile Friendliness Test.

Google News Extractor (Update)
Der Google News Extractor richtet sich vor allem an alle SEOs, die in der News-Branche tätig sind. Das Tool extrahiert alle wichtigen Metriken der Newsartikel aus der SERP (wie den Publisher, die Headline, Previews, das Datum und mehr).
Besonders praktisch daran ist, dass diese Daten ohne Aufbereitung in eine Excel-Tabelle überführt werden können.
Editor
VisBug
Mit VisBug lassen sich ganz leicht Elemente auf Websites direkt im Browser editieren, ändern, austauschen und platzieren. Perfekt für schnelle Anpassungen, welche per Screenshot an die Entwicklung oder Designabteilung gehen sollen.


get traction
Für Fragen zum Artikel stehen wir gerne zur Verfügung. Schreiben Sie uns einfach eine Mail an info@gettraction.de